こんにちは!今回は、Webページ作成の基礎となるHTMLとCSSの使い方について簡単に説明します。この記事を読めば、シンプルなWebページを作成するための基本がわかるはずです。
HTMLとは?
HTML(Hyper Text Markup Language)は、Webページの構造を作るための言語です。テキストや画像、リンクなど、ページに表示したい要素を定義します。
試しにメモ帳などを使って、以下のコードをコピペし、index.htmlという名前で保存してください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>はじめてのWebページ</title>
</head>
<body>
<h1>ようこそ、私のWebページへ!</h1>
<p>これはHTMLで作成した、簡単なページです。</p>
<a href="https://www.google.com" target="_blank">Googleを開く</a>
</body>
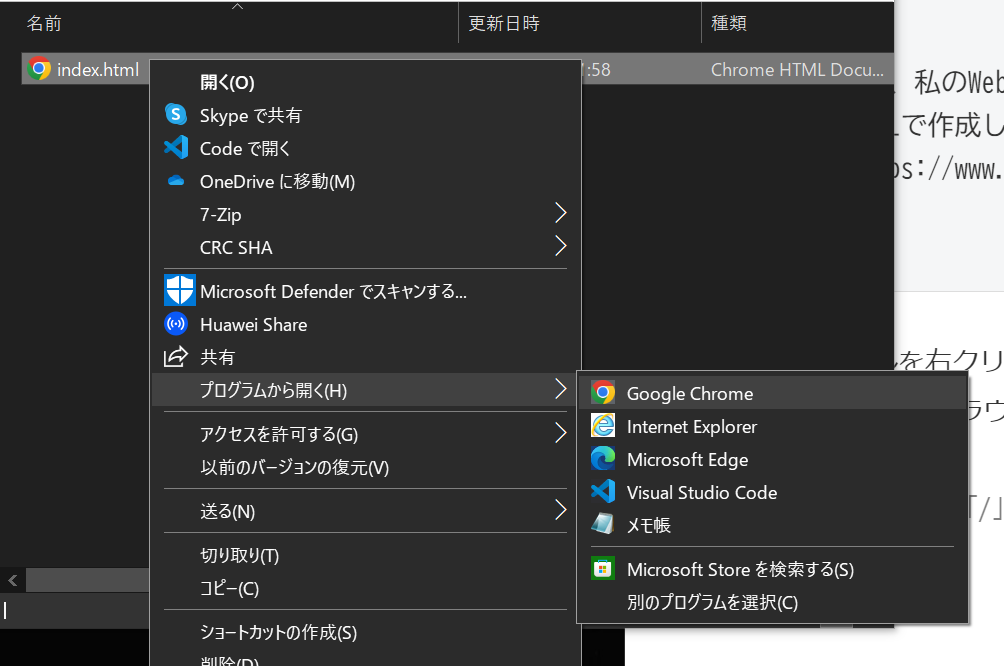
</html>作成できたファイルを右クリックして、プログラムから開くでGoogle ChromeやMicrosoft Edgeなどのブラウザ開きます。

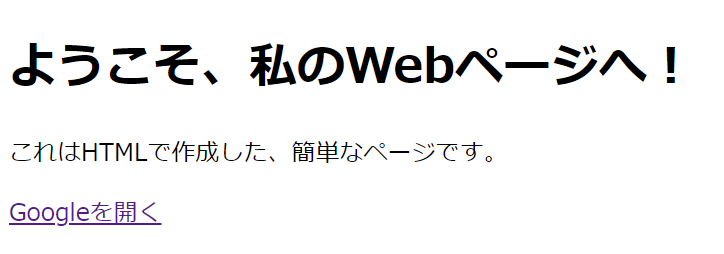
以下のようなページがブラウザで表示されるかと思います。

<!DOCTYPE html>: HTML5の文書であることを宣言します。<html>タグ: ページ全体を囲むタグです。<head>タグ: ページのメタ情報(文字コードやタイトル)を定義します。<body>タグ: 実際に画面に表示される内容をここに書きます。<h1>: ページの大見出しです。<p>: 段落テキストを示します。<a>: リンクを作成します。
上記以外にもいろんな種類のタグがあるので、先ほどのindex.htmlを編集して試してみてください。
https://developer.mozilla.org/en-US/docs/Web/HTML/Element
以上が、HTMLについてになります。ただ、HTMLだけだと先ほどのような味気ないページになってしまいます。この味気ないページに美しさをプラスするのがCSSになります。
CSSとは?
前章でも述べたように、CSS(Cascading Style Sheets)は、HTMLで定義された要素のデザインを変更するための言語です。色やサイズ、配置などを指定できます。
先ほどのindex.htmlのコードをすべて削除して、以下のコードをコピペして保存し、ブラウザで開きなおしてください。<style></style>で囲われている部分がcssのコードになります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSSの例</title>
<style>
body {
font-family: Arial, sans-serif;
background-color: #f0f0f0;
color: #333;
margin: 0;
padding: 20px;
}
h1 {
color: #4CAF50;
}
p {
font-size: 18px;
}
a {
color: #008CBA;
text-decoration: none;
}
a:hover {
text-decoration: underline;
}
</style>
</head>
<body>
<h1>CSSを使ってデザインを変更しよう!</h1>
<p>このページでは、CSSを使ってテキストやリンクのスタイルを変更しています。</p>
<a href="https://www.google.com" target="_blank">Googleを開く</a>
</body>
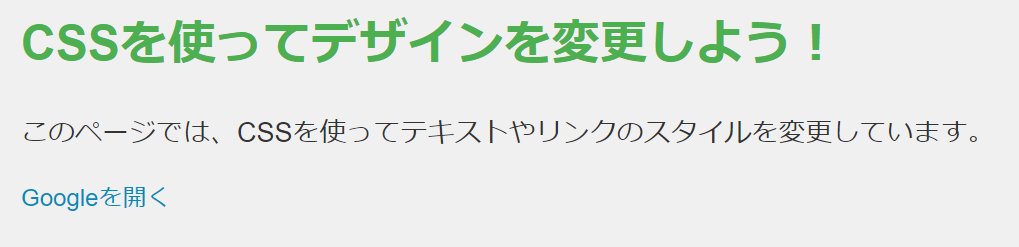
</html>ほんの少しだけ美しさがプラスされると思います。

body: ページ全体に適用されるスタイルです。背景色、文字色、フォントなどを指定します。h1: 見出しの文字色を変更します。p: 段落テキストのフォントサイズを指定します。a: リンクの色と装飾を変更します。hoverを使って、マウスがリンク上に来た時に下線が表示されるようにします。
今回は簡単なコードしか書いていませんが、cssを凝れば凝るほど美しいページになります。
https://developer.mozilla.org/en-US/docs/Web/CSS/Reference
まとめ
ここまでがHTMLとCSSの基本的な使い方です。HTMLでWebページの構造を作り、CSSでデザインを整えることで、より魅力的なページを作成できます。次回は、もう少し高度なレイアウトやデザインについても解説しますので、楽しみにしていてください!

コメント